OpenWeatherMapのAPIを利用して天気情報を取得し、Googleスプレッドシートに1週間分の天気情報を自動的に入力するスクリプトの作成方法を説明します。
OpneWeatherMapのAPIキーの取得
OpenWeatherMapのAPIを使用するには、APIキーが必要です。以下の手順に従ってAPIキーを取得してください。
- OpenWeatherMapの公式サイトにアクセスします。
- 右上の「Sign Up」または「Sign In」からアカウントを作成またはログインします。
- アカウント作成/ログイン後、画面右上の自分のアカウントから「My API Keys」をクリックします。
- API Keysのタブを表示すると、APIキーが表示されています。
APIキーをコピーします。
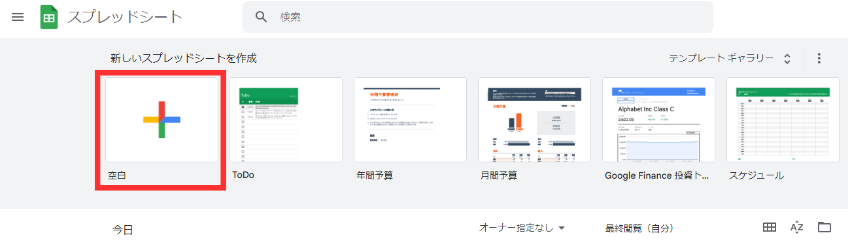
Googleスプレッドシートを作成

こちらから新しいGoogleスプレッドシートを作成します。
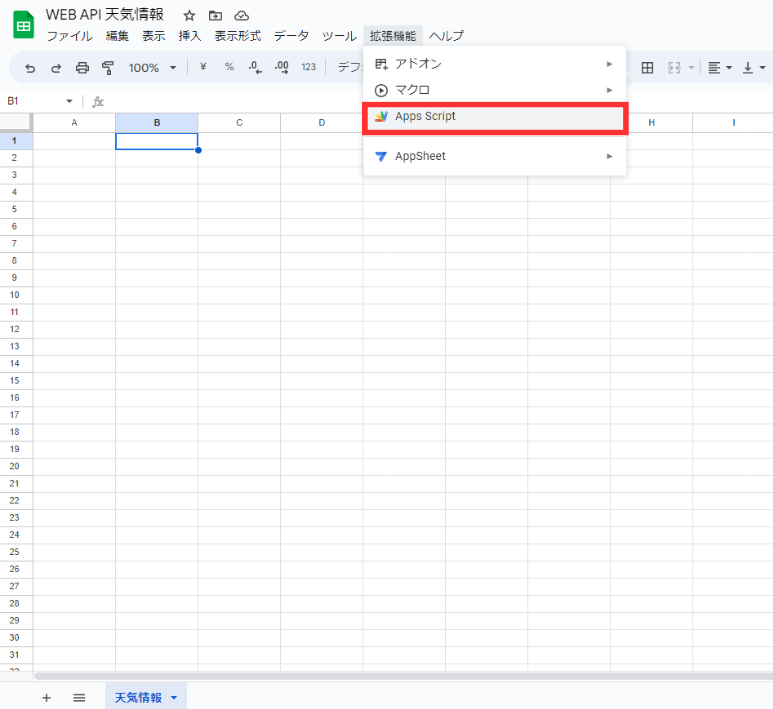
スクリプトエディタを開く

スプレッドシートの上部メニューから「拡張機能」>「Apps Script」を選択してエディタを開きます。
スクリプトを書く
以下のスクリプトをスクリプトエディタに貼り付けます。
function myFunction() {
getWeatherData()
}
function getWeatherData() {
var apiKey = 'YOUR_API_KEY'; //取得したAPIキーをここに貼り付け
var city = 'Tokyo,JP'; //取得したい都市を入力
var apiUrl = 'https://api.openweathermap.org/data/2.5/forecast?q=' + city + '&appid=' + apiKey +'&lang=ja&units=metric' ;
var response = UrlFetchApp.fetch(apiUrl);
var weatherData = JSON.parse(response.getContentText());
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.clearContents(); // スプレッドシートの内容をクリア
// ヘッダー行を書き込む
sheet.getRange(1, 1).setValue('日付');
sheet.getRange(1, 2).setValue('時刻');
sheet.getRange(1, 3).setValue('天気');
sheet.getRange(1, 4).setValue('気温(℃)');
sheet.getRange(1, 5).setValue('湿度');
var rowData = [];
var list = weatherData.list;
for (var i = 0; i < list.length; i++) {
var dateTime = new Date(list[i].dt * 1000 + (9 * 1000 ) * 60 * 60); // 9時間を足す
var date = Utilities.formatDate(dateTime, 'UTC', 'yyyy/MM/dd');
var time = Utilities.formatDate(dateTime, 'UTC', 'HH:mm:ss');
var weather = list[i].weather[0].description;
var temperature = list[i].main.temp;
var humidity = list[i].main.humidity;
rowData.push([date, time, weather, temperature, humidity]);
}
// データをスプレッドシートに書き込む
var numRows = rowData.length;
var numCols = rowData[0].length;
sheet.getRange(2, 1, numRows, numCols).setValues(rowData);
}
スクリプトの YOUR_API_KEY の部分を、先程取得したOpenWeatherMapのAPIキーに置き換えます。
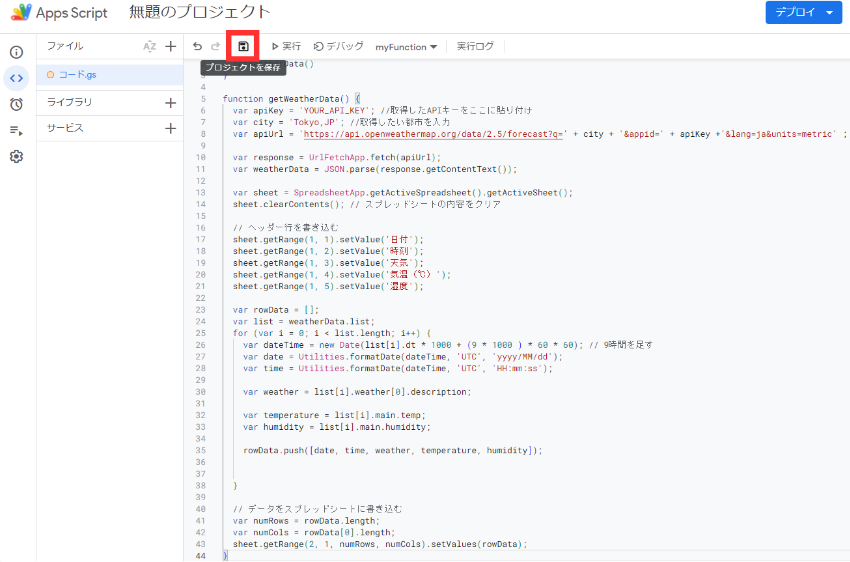
スクリプトを保存

Apps Scriptで「プロジェクトを保存」をクリックし、入力したスクリプトを保存します。
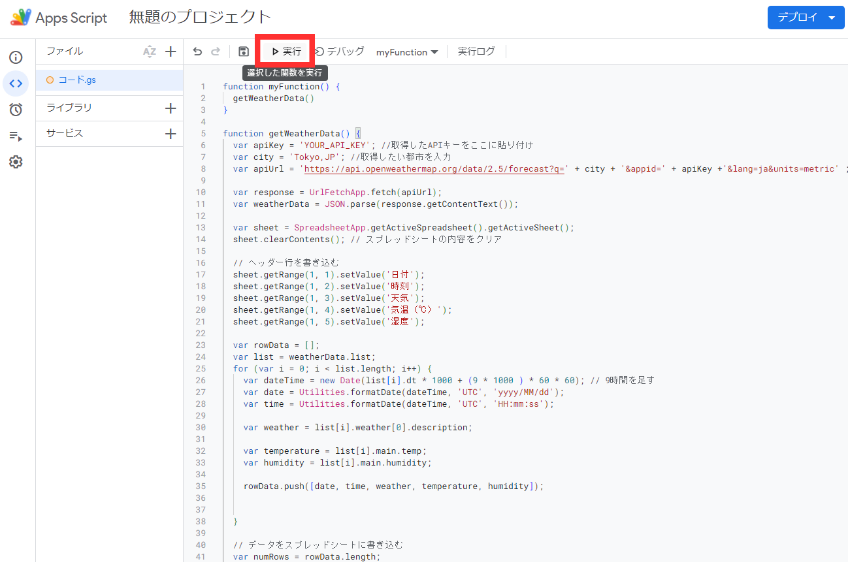
スクリプトを実行

「実行」ボタンをクリックし、スクリプトを実行します。
承認が必要です と表示されたら
「承認が必要です」と表示された場合、以下の手順で承認します。
1.「権限を確認」をクリックします。
2.自身のアカウントを選択します。
3.「詳細」をクリックし、「プロジェクト名(安全ではないページ)に移動」をクリックします。(プロジェクト名は設定したプロジェクト名に置き換わります。設定していない場合は「無題のプロジェクト」)
4.「許可」をクリックします。
これで実行できるようになります。
実行でエラーになった場合
もし以下のようなエラーメッセージが表示された場合は、APIキーが有効になっていない可能性があります。
Exception: Request failed for http://api.openweathermap.org returned code 401. Truncated server response: {"cod":401, "message": "Invalid API key. Please see https://openweathermap.org/faq#error401 for more info."} (use muteHttpExceptions option to examine full response)以下を確認しましょう。
- OpenWeatherMapのサイトでAPI Keysのタブから、設定したAPIキーのstatusが「Active」になっていること
- スクリプトに入力したAPIキーに誤りがないこと
また、ブラウザからURLを直接入力してもエラーになるか確認してみましょう。
https://api.openweathermap.org/data/2.5/forecast?q=Tokyo,JP&appid={apiKey}&lang=ja&units=metric{apiKey}の部分をご自身のAPIキーに置き換えてください。
上記を確認してもエラーになる場合は、やはりAPIキーが有効になっていないです。
アカウントを作成してからの時間が短すぎる場合はすぐには有効にならないこともあるので、しばらく時間が経ってから試してみましょう。
どうしても無理ならOpenWeatherMapの問い合わせフォームから問い合わせてみましょう。
まとめ

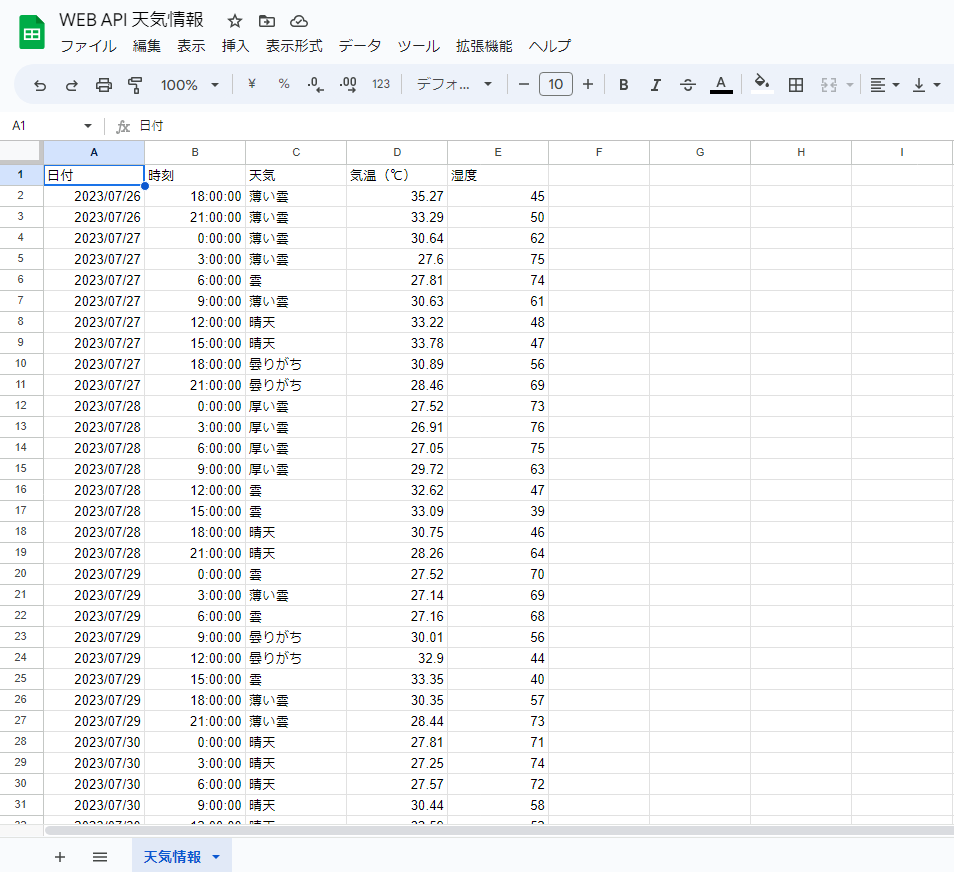
OpenWeatherMapのAPIを使って5日分の天気情報をスプレッドシートに入力するスクリプトが完成しました。